
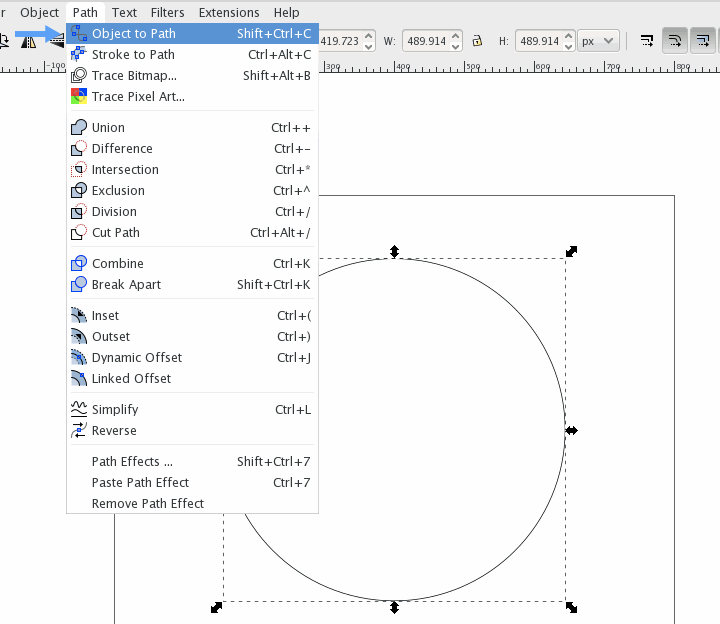
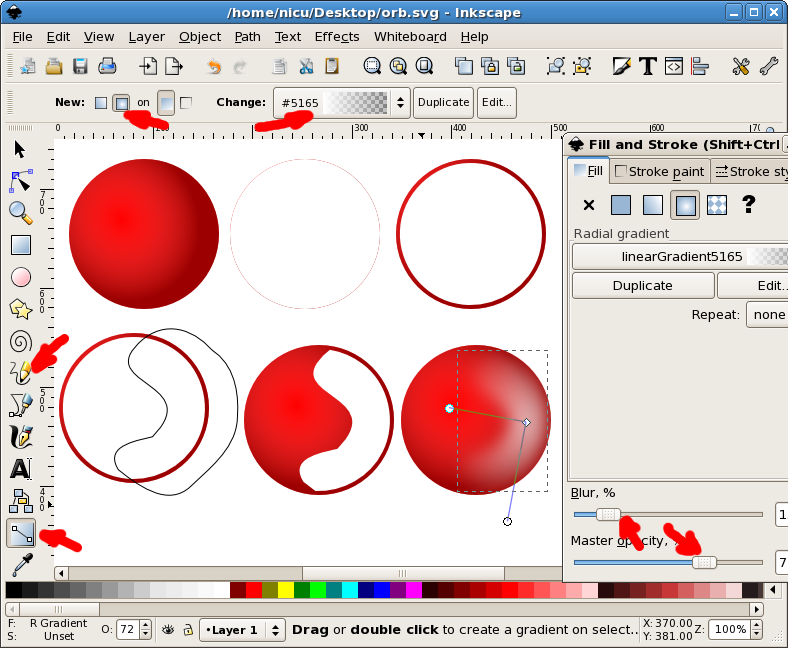
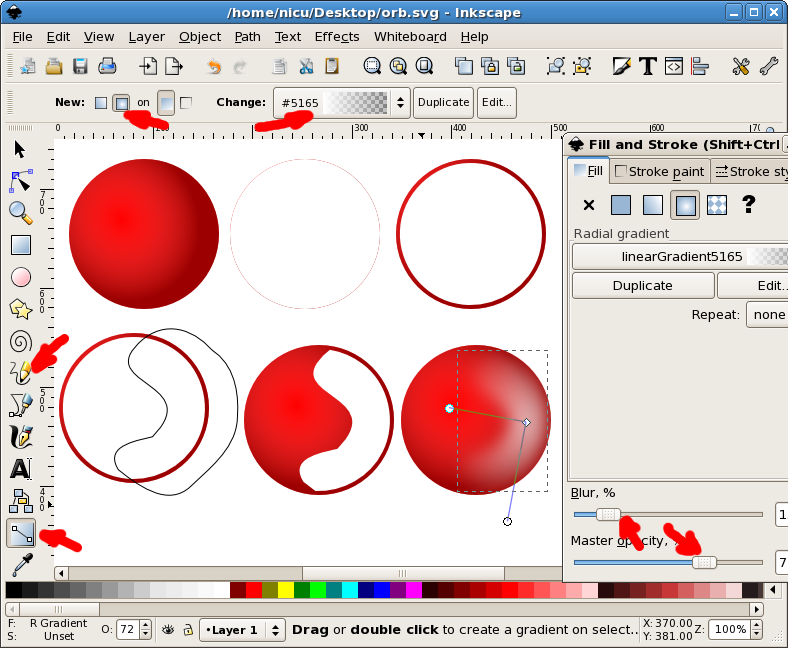
 Duplicate circle 2 and make it larger to fit just outside circle 1. Set the fill to be a linear gradient from ffffffff (white) to ffffff00 (transparent) with the white at the bottom of the circle and the transparent at the top. Move circle 5 down so it is closer to the middle of circle 1. Duplicate circle 3 again (call this circle 5) and set the height to be 90px. Align the bottom with the bottom of the fill for circle 1 Duplicate circle 3 and flip it vertically (call this circle 4). Set the centre of the gradient near the top and set the opacity to 70%. Set the fill to be a radial gradient of ffffffff (white) to ffffff00 (transparent). Create another circle (call this circle 3) of size 140 x 113px with the top aligned with the fill for circle 1. Set the Stroke for this new circle to be a single lnear gradient from 000000ff (black) to ffffffff (white) with the black at the topand the white at the bottom. Set the stroke width to 2px and set the size to align with the inside of the stroke on the main circle (approximately 167 x 167px). Duplicate circle 1 and remove the fill (we'll call this new circle - circle 2). Align the lighter colour with the white end of the Stroke gradient and the darker colour with the bottom of the circle. Set the fill to be a radial gradient from 004000ff to 60cc60ff. Place the white centre of the gradient and the grey at the bottom of the circle Give the Stroke a linear gradient of ffffffff to 777777ff and set the repeat of the gradient to be Reflected. Draw a circle (We'll call this circle 1) using the ellipse tool while holding the Ctrl key. Where possible I have specified colours in the RRGGBBAA format used throughout Inkscape. Incidentally the source SVG document for this tutorial is available for download under a Creative Commons BY-SA licence.
Duplicate circle 2 and make it larger to fit just outside circle 1. Set the fill to be a linear gradient from ffffffff (white) to ffffff00 (transparent) with the white at the bottom of the circle and the transparent at the top. Move circle 5 down so it is closer to the middle of circle 1. Duplicate circle 3 again (call this circle 5) and set the height to be 90px. Align the bottom with the bottom of the fill for circle 1 Duplicate circle 3 and flip it vertically (call this circle 4). Set the centre of the gradient near the top and set the opacity to 70%. Set the fill to be a radial gradient of ffffffff (white) to ffffff00 (transparent). Create another circle (call this circle 3) of size 140 x 113px with the top aligned with the fill for circle 1. Set the Stroke for this new circle to be a single lnear gradient from 000000ff (black) to ffffffff (white) with the black at the topand the white at the bottom. Set the stroke width to 2px and set the size to align with the inside of the stroke on the main circle (approximately 167 x 167px). Duplicate circle 1 and remove the fill (we'll call this new circle - circle 2). Align the lighter colour with the white end of the Stroke gradient and the darker colour with the bottom of the circle. Set the fill to be a radial gradient from 004000ff to 60cc60ff. Place the white centre of the gradient and the grey at the bottom of the circle Give the Stroke a linear gradient of ffffffff to 777777ff and set the repeat of the gradient to be Reflected. Draw a circle (We'll call this circle 1) using the ellipse tool while holding the Ctrl key. Where possible I have specified colours in the RRGGBBAA format used throughout Inkscape. Incidentally the source SVG document for this tutorial is available for download under a Creative Commons BY-SA licence. 
If you do then open Inkscape with a new document. If you don't, then perhaps it would be better to start with my first Inkscape tutorial. I'm going to presume you know your way around the Inkscape interface.

This effect is surprisingly simple to achieve with something like Inkscape.

One of the more popular requests has been to create icons with a glass effect. As part of my work I have often had to create icons for various situations. I've covered creating a simple ribbon in an earlier tutorial, so let's step things up a little. Inkscape is a shining star in the free software graphics world.







 0 kommentar(er)
0 kommentar(er)
